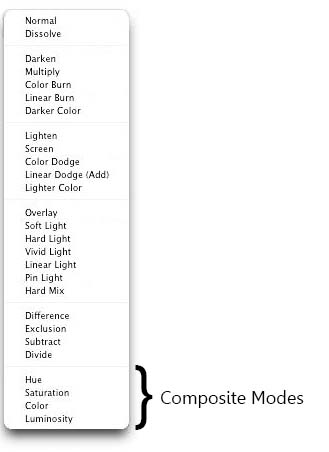
We now move on to our last category of blend modes known as composite modes.
Also known as “Component” and “HSL”, this category consists of four different blend modes. The blend modes in this group all have something to do with either the color or luminosity (lightness) values in the layer. The first two blend modes, Hue and Saturation are not that commonly used however the Color and Luminosity are considered among must know blend modes when it comes to editing photos and images in Photoshop.
In this tutorial, we will cover the first blend mode in this category, Hue.
Literal meaning of the word “Hue” is a color or shade or the attribute of a color by virtue of which it is discernible as red, green, etc., and which is dependent on its dominant wavelength and independent of intensity or lightness. In this very definition also lies the understanding of how the hue blending mode works.
As per Photoshop help site, “Hue creates a result color with the luminance and saturation of the base color and the hue of the blend color.”
To understand this better, we also need to know what luminance and saturation in an image is. Luminance literally means the intensity of light emitted from a surface per unit area in a given direction or in simple words, the brightness levels of an image. Saturation on the other hand means how deep or dark the colors in an image are. Keeping this in mind, it is safe to assume that when you are applying the hue blending mode, you are asking Photoshop to apply the hue of the blend color to the base image while retaining the luminance and saturation of the base image. This will result in a tinted effect to the base image where the tinting is darkest in areas of high saturation. Important thing to remember here is that in area where the blend color is a shade of grey (no bright saturated colors), the base image will also be desaturated which means that the colors of your base image will also be gone. However if there is a shade of grey already in your base image, the hue blending mode will create no effect.
To understand this better, let us take a look at a couple of pictures. I have the following two images open in Photoshop.
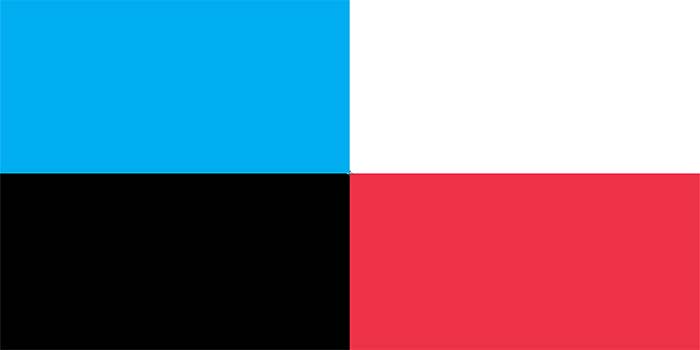
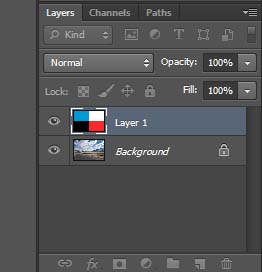
The first image is a simple photograph I clicked using my Nikon D7000. The other one is a document that I created with four different blocks filled with four different colors. I have both these images open in the same document in Photoshop. My image currently sits on the background layer whereas the blue document is on layer one. Blending mode right now is normal.
If you are wondering how to do this, get these images on the same document I mean, then it is pretty easy. It is actually a simple copy paste command. I opened both the images in Photoshop, switched my view to Image 2, selected it all by pressing Ctrl + A on my keyboard, then copied it by pressing Ctrl + C. After the image was copied, I switched the view to Image 1 and pasted Image 2 on top of it.
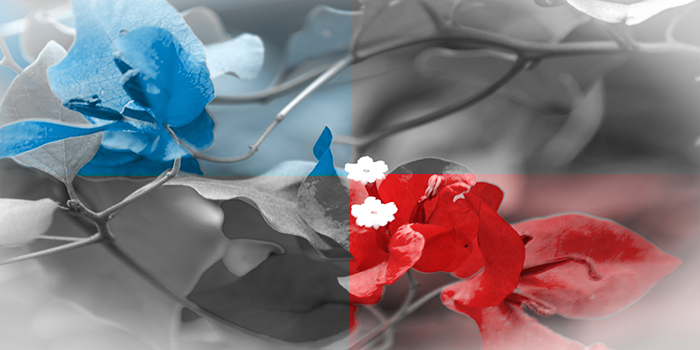
Based on what we have learned, if I now changed the blend mode of my layer 1, Photoshop will create a tint of the blend colors in my base image and at the same time, will also retain the brightness and saturation levels from the base image. Let us change the blend mode to hue and see if that indeed happens.
And it sure did. Notice how the image turned bluish or slightly red where the blue and red blocks were. Blending with black or white however simple created a black and white effect in the image. Another thing to notice here is that the overall brightness level of my image was not affected at all.
And that sums it up for our hue saturation mode. It is in fact a very one to understand. If you want to add a quick tint effect to your image like we did in the example above, you can do so using the hue blend mode. Just open the image, add a solid color adjustment layer with color of your choice and change the blend mode to hue. This mode is also used for color replacement in an image and sometimes also for red eye correction.
In the next tutorial, we will move on to the next blending mode, Saturation.