Color blending mode, listed in the composite category, is often included in one of the must know blend modes of Photoshop. This is a fairly simple one mode to understand and really fun to work with. Let us first look at how Photoshop defines this mode.
“Color Blending Mode: Creates a result color with the luminance of the base color and the hue and saturation of the blend color. This preserves the gray levels in the image and is useful for coloring monochrome images and for tinting color images.”
To understand this better, let us first know what some of the terms used in the above statement mean.
Literal meaning of the word “Hue” is a color or shade or the attribute of a color by virtue of which it is discernible as red, green, etc., and which is dependent on its dominant wavelength and independent of intensity or lightness.
Luminance literally means the intensity of light emitted from a surface per unit area in a given direction or in simple words, the brightness levels of an image.
Finally, Saturation means how deep, dark or intense the colors in an image are. Keeping this in mind, in simple words, when you change the blend mode of a layer to color, Photoshop will apply the colors (all of the hues and their saturation values) of the blend layer to the base image while retaining the brightness of the base layer. Neutral blend colors will desaturate the base image. In you have been following my tutorials from earlier; you will notice that the color mode is actually a mix of the previous two blend modes in the composite category, hue and saturation
And that is it. Simple one isn’t it? Let us take a look at a practical example for a better understanding.
Some of the most common uses of color blending mode are to tint color images or to add color to a grayscale scene. It is often used to recreate the look of antique hand-tinted photos by painting onto a grayscale image with the color blending mode, or simply put, to add colors to a black and white image.
Let us use the following two pictures. First one is a simple image of a clay lamp and the other one has four different blocks in it with different colors.
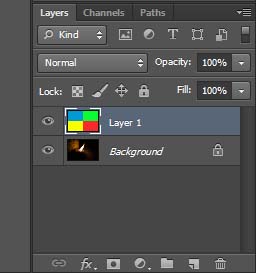
I have both these images open in the same document in Photoshop. My image currently sits on the background layer whereas the blue document is on layer one. Blending mode right now is normal.
If you are wondering how to do this, get these images on the same document I mean, then it is pretty easy. It is actually a simple copy paste command. I opened both the images in Photoshop, switched my view to Image 2, selected it all by pressing Ctrl + A on my keyboard, then copied it by pressing Ctrl + C. After the image was copied, I switched the view to Image 1 and pasted Image 2 on top of it.
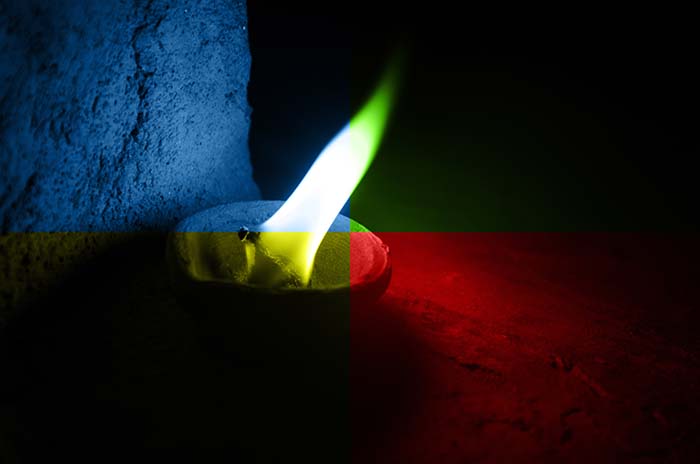
I will now change the blend mode of my Layer 1 to color and here is the result.
The most important thing to notice here is how the brightness level of my base image did not change. Photoshop picked up the hue and saturation levels of my blend layer and applied it to the base layer.
Another common use of the color blending mode is to paint over a black and white image. For another example, I have the following black and white image open in Photoshop.
I first created a new blank layer on top of the background layer containing this image. Going to my tools panel in Photoshop, I selected the brush tool, zoom in the photograph on the Honey Bee and then selecting colors like orange, yellow and green, I started painting over the bee or in other words started to color it. After I was done, I changed the blend mode of Layer 1 to color and here is the final result.
In the next tutorial we will look at the Luminosity blend mode, last of Photoshop’s blending modes.